一,vue-cli环境搭建
1,全局安装webpack
npm install webpack -g
2,安装vue脚手架
npm install vue-cli -g
3,新建一个新的project,终端定位到该项目下
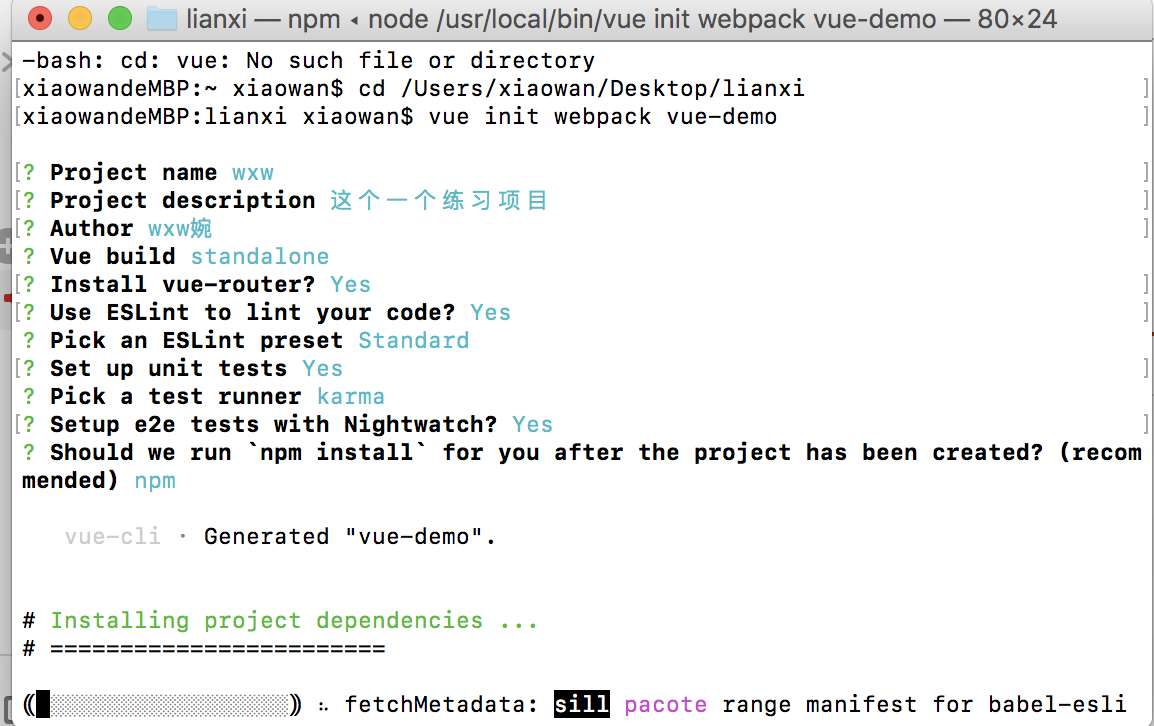
4,初始化项目
vue init webpack-simple
会让你进行该项目的一些基本设置,如下图

5,安装项目依赖
npm install
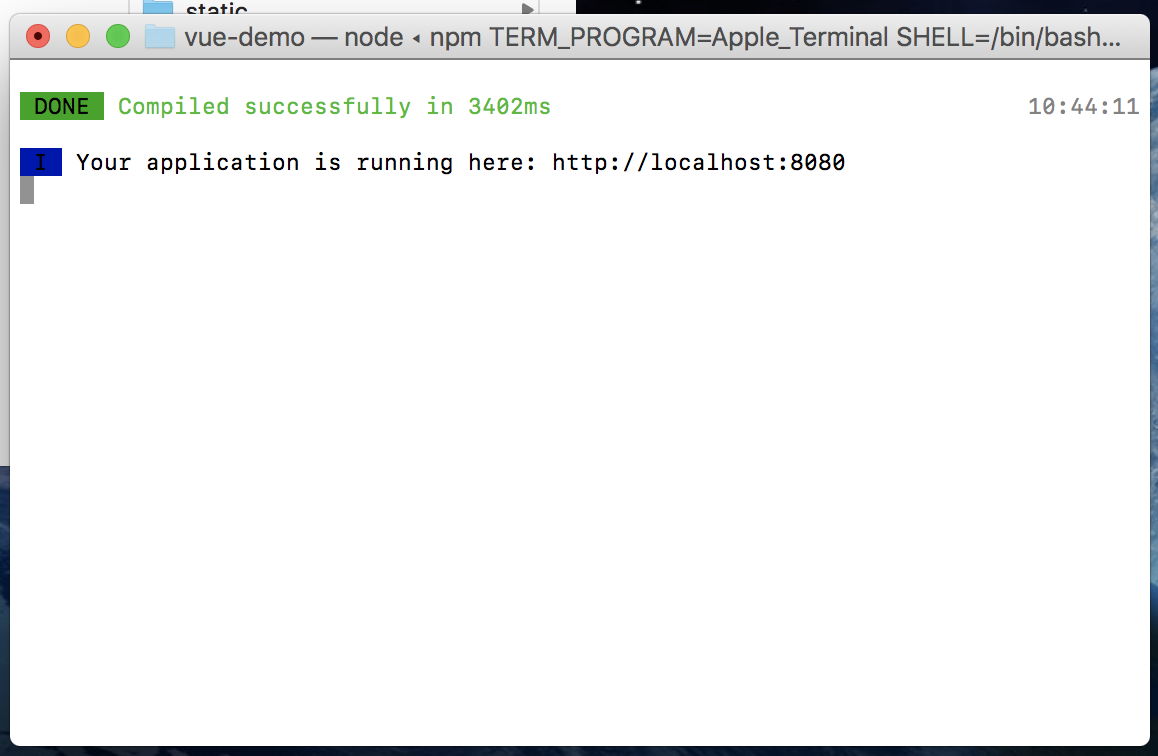
6,启动项目
npm run dev
可以看到终端提示成功

在浏览器上打开localhost:8080/#/可以看到如下图所示,说明脚手架搭建完成。

目录如下
1 |——build //构建 2 3 |——config //配置 4 5 |——node_modules //npm项目依赖 6 7 |——src 8 |——assets //静态资源,图片 9 | 10 |——components—— //公共组件 11 | 12 |——router—— //路由13 | |——index.js14 |——app.vue //主文件15 | 16 |——main.js //主文件入口17 |——static18 19 |——test //单元测试20 21 |——index.html //首页22 23 |——package.json24 25 |——README.md
二,技术栈
1,vue-router进行路由跳转
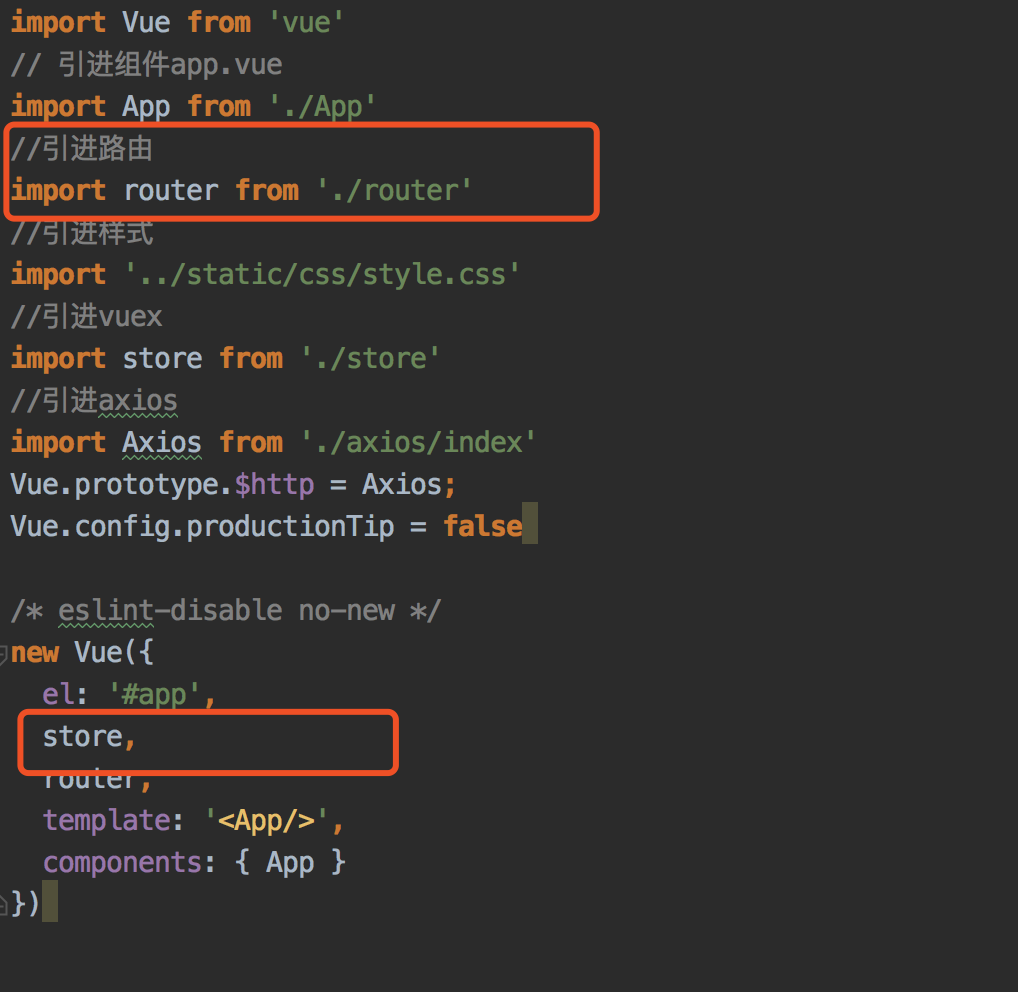
(1),首先要写在实例上注册路由,在main.js上如图

(2),在组件app上定义(页面实现)
定义了两个标签<router-link> 和<router-view>来对应点击和显示部分。<router-link> 就是定义页面中点击的部分,<router-view> 定义显示部分,就是点击后,区配的内容显示在什么地方。<router-link> 还有一个非常重要的属性 to,定义点击之后,要到哪里去, 如:<router-link to="/home">Home</router-link>

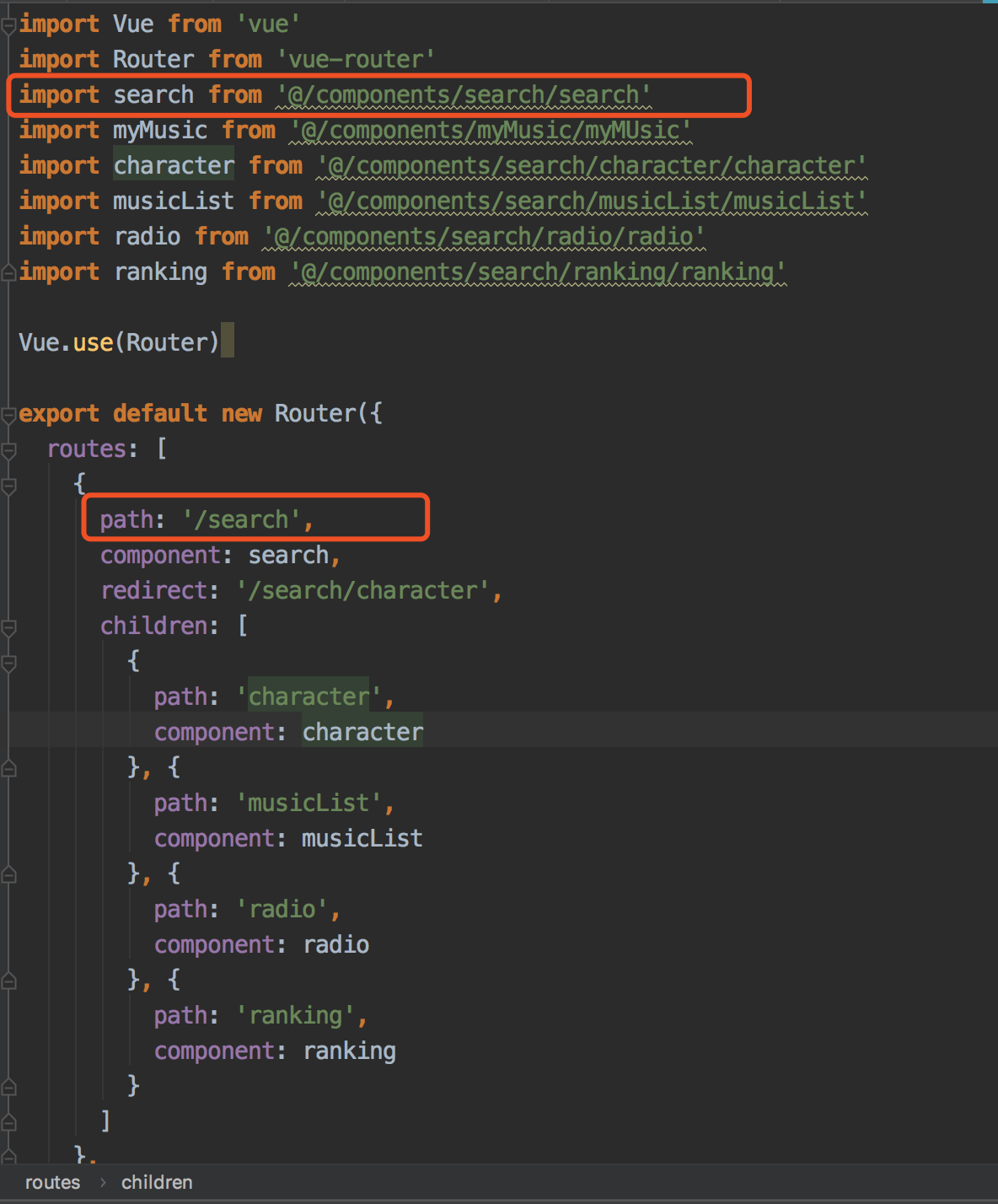
(3),在router->index.js中配置路由(注意:记得先引进再配置),其中redirect是链接直接指向的方向(重定向)

(3),执行过程
当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: '/home', component: Home} path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 <router-view> 标签所在的地方。所有的这些实现是基于hash 实现的。
2,Vuex管理数据状态
vuex是一个专门为vue.js设计的集中式状态管理架构。具体使用可以看我另一边文章